Alapozás: Betüméret a képernyőn
A képernyőn látható betük mérete egy fontos paraméter, ha túl kicsi, akkor nem olvasható jól, ha viszont túl nagy, akkor értékes helyet pazarolunk - kevesebb tartalom fér el.
A legjobb megoldás, ha nem fix betüméreteket használunk (a weben pl.: nem px-ben, hanem em-ben adjuk meg a méreteket, ezt a felhasználó meg tudja változtatni a böngészőjében is), erről Nielsen is írt korábban az Alertboxban. Ilyen esetekben a felhasználó magának tudja beállítani a legjobban olvasható betüméretet. Azt is sok helyen javasolják, hogy a portálon is biztosítsunk lehetőséget a betüméret növelésére (tehát a böngésző megfelelő funkcióját duplikálva), ugyanis sokan nem is ismerik ezt a lehetőséget. (Egyébként ezért sem ajánlott teljesen Flash-ben elkészíteni egy web oldalt, ott a szokásos betünagyítás nem igazán működik.)
Emellett is be kell lőni egy konkrét értéket, amit alapbeállításként fogunk használni. A weben keresgélve elég sok értéket találhatunk, többnyire 10-12 pontos méretet ajánlanak (esetleg betütípustól függően 8-14 is bejöhet). Persze ezek az értékek erősen függenek pl. a használt felbontástól, képernyőmérettől stb. De mégis honnan jönnek ezek az értékek?
Konkrét definíció olvasható az ISO 9241-3 szabványban (jelenleg éppen átalakítás alatt, ez a régi, 1992-es szabványból van, de a lényeg nem változott).(A szabványban szereplő értékeket kutatások alapján adják meg.)
Nos, az ajánlott érték 2,5 mm körül van.
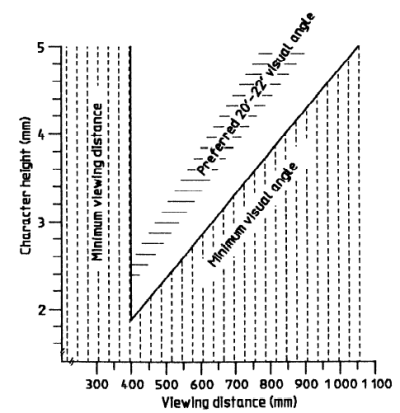
Hogy jön ki? Az ajánlott képernyő nézési távolság 400 mm, az optimális betüméret 20'-22' (fokperc) között van. Természetesen az olvashatóság egy szélesebb sávban is mozog. További értékek az alábbi ábráról olvashatók le:

Ezek után az ideális betüméret kicsit felhasználóbarátabb formában:
Ha veszünk egy 17 inch-es monitort (talán ma egyre inkább ez lesz a szabvány méret) 4:3-as arányban, akkor ennek méretei mm-ben kb. 247*185. 1024*768 felbontásnál kb 4 pixel felel meg 1 mm-nek, ami azt jelenti, hogy kb 10 pixel méretű a legjobban olvasható betü. Kisebb képernyőre, vagy nagyobb felbontásra így más értékre lesz szükségünk, vagyis jó tudni, hogy a célközönségünk milyen hardverrel rendelkezik (esetleg milyen egyéb követelmények vannak, mondjuk legyen olvasható 4 méterről is stb.).
Címkék: usability szabvány alapozásA bejegyzés trackback címe:
Kommentek:
A hozzászólások a vonatkozó jogszabályok értelmében felhasználói tartalomnak minősülnek, értük a szolgáltatás technikai üzemeltetője semmilyen felelősséget nem vállal, azokat nem ellenőrzi. Kifogás esetén forduljon a blog szerkesztőjéhez. Részletek a Felhasználási feltételekben és az adatvédelmi tájékoztatóban.