Most hétvégén elérhető az új felületü https://magyarorszag.hu/. A kockablog elég gyakran foglalkozott ezzel az elszúrtnak látszó projekttel, úgyhogy én én inkább a használhatóságra koncentrálnék.
Csak egy gyors elemzést készítettem, az expert és a guideline review módszereket alkalmazva, részletesebb eredmények több időt, pontosabb eredmények természetesen valódi felhasználói adatokat igényelnének.
1. URL, nyelv
Apróság, de örvendetes, hogy a nemzetközi nevet beírva (www.hungary.hu, sőt: www. hungary.eu) is ugyanez az oldal jön be (v.ö.: www.germany.de).
Kevésbé jó, hogy a főoldalról nem elérhető nem magyar (legalább angol) nyelv.
Nekem az is tetszik, hogy ékezetesen beírva (magyarország.hu) is bejön. Ez sem nagy dolog, de az internetes világban kevésbé járatos felhasználók is biztosabban megtalálják így.
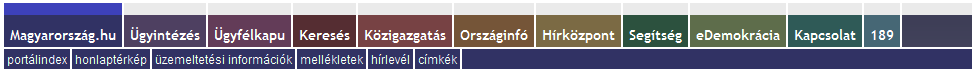
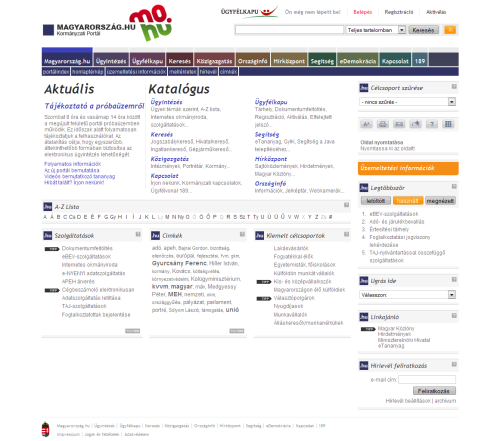
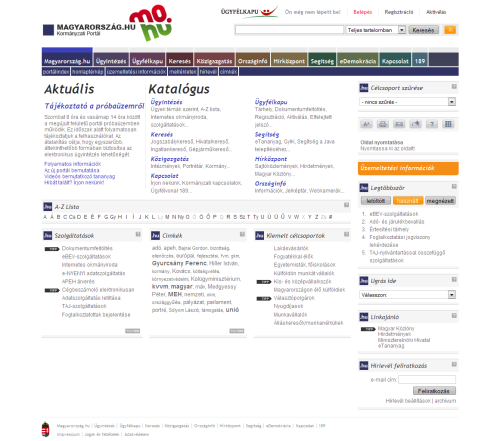
2. Menüsor

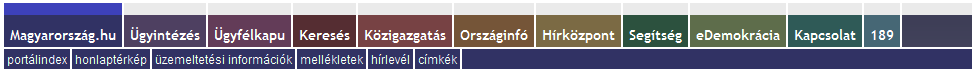
Tetszik, hogy már itt megjelenik egy színkódolás, ami elkülönití a portál egyes részeit, bár egymástól jobban különböző szineket is választhattak volna, kicsit összefolynak.
Viszont már ránézésre is túl sok a menüpont. A legtöbb szerencsére érthető, kivéve a "189"-et, ami valójában a telefonos ügyfélszolgálat. Kérdés, hogy ez miért nem a "Kapcsolat" alá tartozik. Szintén felesleges itt a "Segítség". Nem egészen értem, hogy miért van külön a "Keresés" menüpont, amikor jobbra fent (a szokásos helyen) látható keresés mező. Most 11 menüpont van, a fenti változtatásokkal a jobban átláható, 8-as szintre csökkenne ez.
Furcsa, hogy a kezdőlap ("Magyarország.hu") almenüjébe szervezték az oldaltérképet és más, alapvetően navigációs segítséget, ezt talán szerecsésebb máshova rakni.
Érdekes kérdés lehet, hogy a "portálindex" (az összes olvasható cikk címe) mennyiben segíti a navigációt, illetve a keresett tartalmak megtalálását.
A láblécben a főmenüpontok megjelennek még egyszer, ami feleslegesnek tünik.
3. Keresés

A keresés nem működik igazán jó. A kapott eredmény időrendi sorrendben és nem relevancia szerint jön, ami egy hír portálon lehet hogy jó, itt kevésbé.
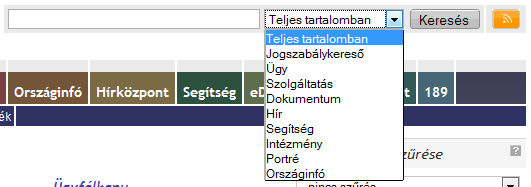
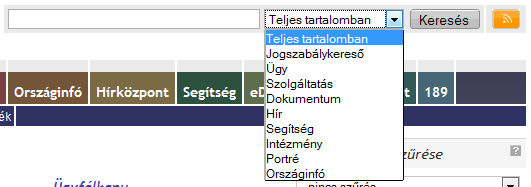
A jobb felső sarokban lévő keresődoboz is furcsa egy kicsit. A legrödülő menüben látható szűkítő feltételek esetlegesenek tünnek, és sorrend is elég esetleges (sem abécé sorrend, sem a menü sorrendje, gyakoriság szerinti sorrendnek sem mondanám.)
Nem érthető, hogy miért van egy területen a keresés és az RSS ikonja, azon kívül, hogy így néz ki jól.

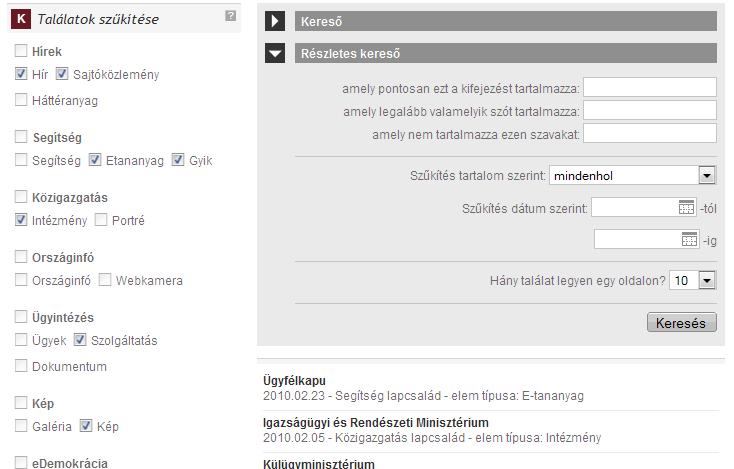
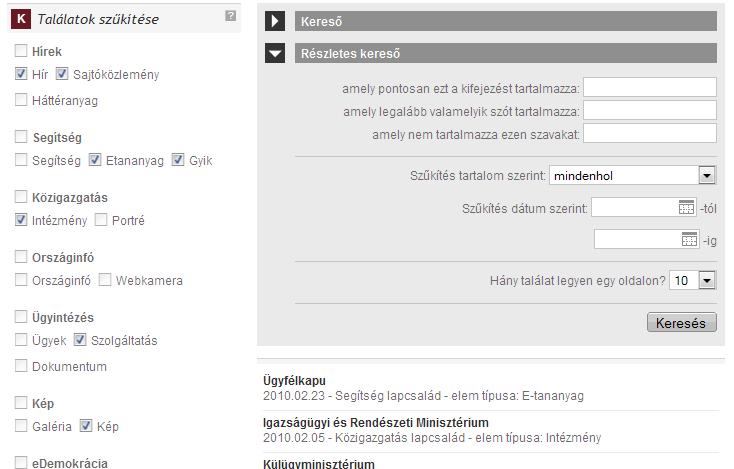
A kereső képernyőn középen látható külön a "Kereső" és a "Részletes kereső", amit úgy oldottak meg, hogy a részletesre kattintva a másik becsukódik (lásd kép). Ez elég zavaró, ha új keresőkifejezést akarok beírni, folyton ide-oda kell váltani, ráadásul nem is látom, hogy mire kerestem. Igaz, a funkconalitás itt is megvan (a felső három mezőbe szétosztva), de feleslegesen bonyolítja a felületet.
A legördülő menü itt is véletlenszerű sorrendben van kitöltve.
Nem vagyok meggyőződve, hogy a baloldali szűrő menü is elég rugalmasan kezelhető, meglehetősen nagy helyet is foglal el.
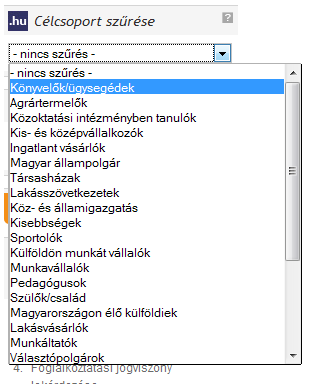
4. Célcsoport szűrése

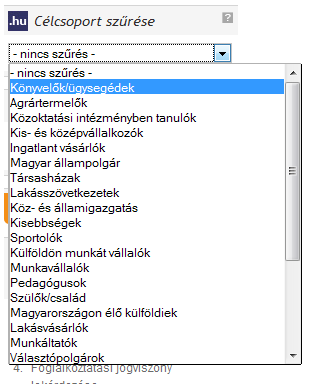
Érdekes koncepció lehetne a "Célcsoport szűrése", hogy a portál tartalmaz egy speciális élethelyzet szerinti szűrést. Csak két probléma van ezzel, egyrészről maga a célcsoport kiválasztása: túl nagy az első szintű granularitás minden rendezettség nélkül, túl sokáig tart egyenként végigolvasni az összes lehetőséget. A másik probléma maga a funkció működése: valójában csak egy speciális keresésről van szó, választás után egy kereséssi eredmény oldalra érkezünk, a további keresés lehetőség nélkül.
5. Bosszantó apróságok
Ha bárhol a kérdőjelre kattintok egy protletben, akkor a "Keresés" jön be. Ha a Keresés oldalon kattintok rá, akkor csak a Vissza gomb használatával térhetek vissza a saját keresésemhez, ha a "Tovább" gombra kattintok, akkor a "Keresés" főmenübe visz.
Aranyos, hogy minden cikket lehet értékelni egy szavazással:

(Mellékes, de miért kell elmagyarázni, hogy az 1-es a rossz, na ezért jobb csillagokat adni, mindegy). Szavazás után viszont:

Vagyis az eredményt nem nézhetem meg. Szép. Akkor mi értelme van a szavazásnak?
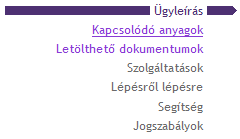
Engem zavar az, hogy sok helyen, de főleg az ügyintézéssnél olyan menüpontok vannak, amelyek nem kattinthatók:

Szerintem nem szerencsés ezzel feleslegesen pazarolni a helyet és bonyolítani a felületet.
Megmaradtak a "Használom a szolgáltatást" gombok.

Két baj van velük: egyrészről nem néznek ki gombnak (inkább valami címsornak), másrészről sokkal szerencsésebb lenne a tényleges akció tartalmát ráírni (pl.: "Autópálya információ").
Gyakorlatilag minden általam megtalált legördülő menü rendezetlenül van benne, ami különösen bosszantó a hosszabbaknál, az egészet végig kellenne böngésznem, hogy megtaláljam, mi vonatkozik rám.
6. Guideline review
Csak a www.magyarorszag.hu beütésével bejövő oldalt vizsgáltam, ez számít a portálrendszer kezdőlapjának.
Irányelv rendszerként Nielsen kezdőlapokra vonatkozó 113 irányelvét vettem alapul: http://www.useit.com/homepageusability/guidelines.html.

Eredmény
- Nem alkalmazható: 22
- Alkalmazható: 91
- Teljesíti: 68
- Arány: 74%
Összeségében ezt nem mondanám egy rossz eredménynek, pláne, hogy ekkora portálrendszerről szó. Azonban a hiányosságok többnyire pont ebből jönnek, a kezdőlap nem megfelelő kiindulópont a további tartalmakhoz.
7. Összefoglalva
Mindent összevetve így elsőre egész jónak tünik az eredményt, bár mélyebben szétnézni most nem volt időm (a klasszikus problémám, hogy hol találom amit az APEH küldött nekem majd rövidesen az adóbevalláskor úgyis előjön).
Azért azt gondolom, hogy itt inkább hosszú távon lesz kihívás a megálmodott struktúrát megfelelően "belakni" és karbantartani. Ha én lennék a készítők helyében, akkor már most folyamatosan elemezném, hogy merre járnak a felhasználók, milyen keresőkifejezéseket használnak, és megpróbálnám gyorsan lereagálni az így feltárt hibákat.
Címkék:
usability elemzés
 Múlt héten az
Múlt héten az